Customize Print Format
Print Formats are the layouts that are generated when you want to Print or Email a transaction.
This feature comes handy for all the transactions in TechoERP like all the sales and purchase transactions, HR documents and lot more.
In TechoERP, there are three types of Print Formats, namely, Standard Print Format, Custom Print Format, and HTML Print Format.
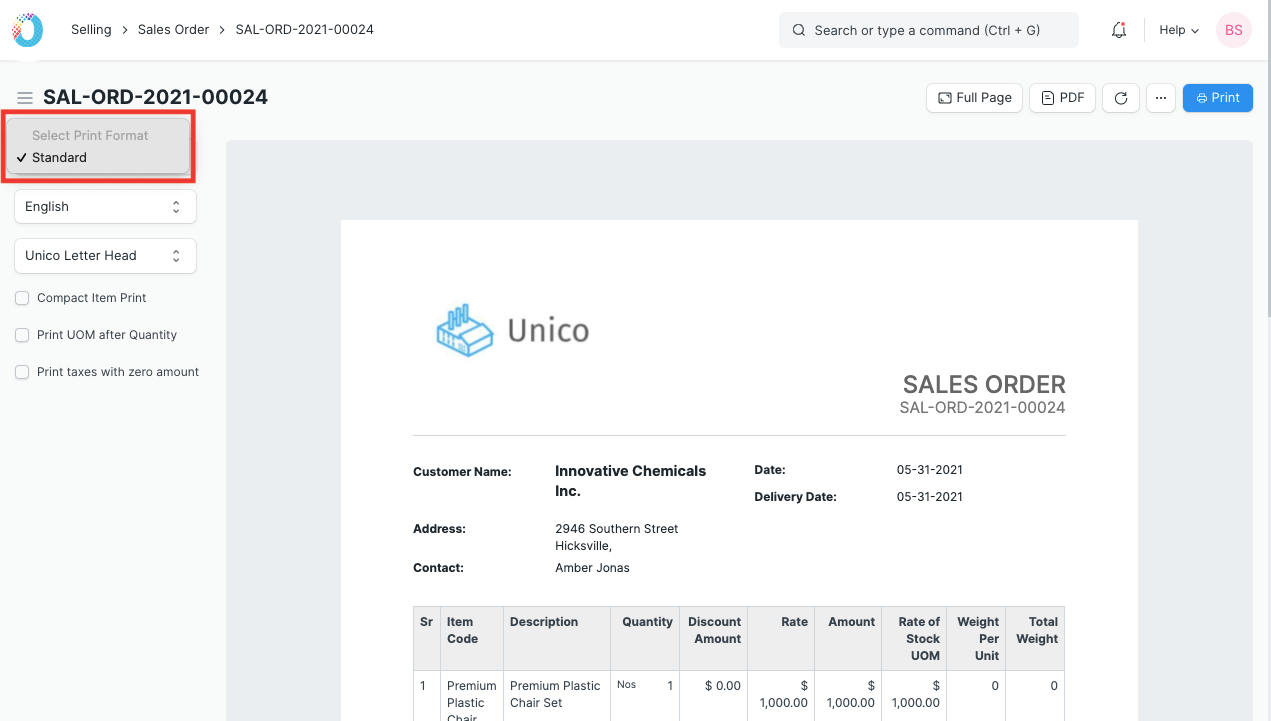
Standard Print Format
Every Printable Document Type in TechoERP will have it's own Standard Print Format which gets generated by the Frappe Framework. The field placement in the Standard Print Formats will be dependent on the position of the respective fields in the document.

Any changes made to the Standard Print Format will have to be done using a Customize Form. You can also checkout adding fields in Print Formats.
Custom Print Format
You can also create your own custom Print Formats by using a tool called Print Format Builder. This tool will help you in making a simple Customized Print Format by dragging and dropping fields in a format as per your preference.

For creating Custom Print Formats, TechoERP comes with several pre-defined templates in three styles, namely, Modern, Monochrome, and Classic.
To create your versions, open an existing template from:
Build > Views > Print Format
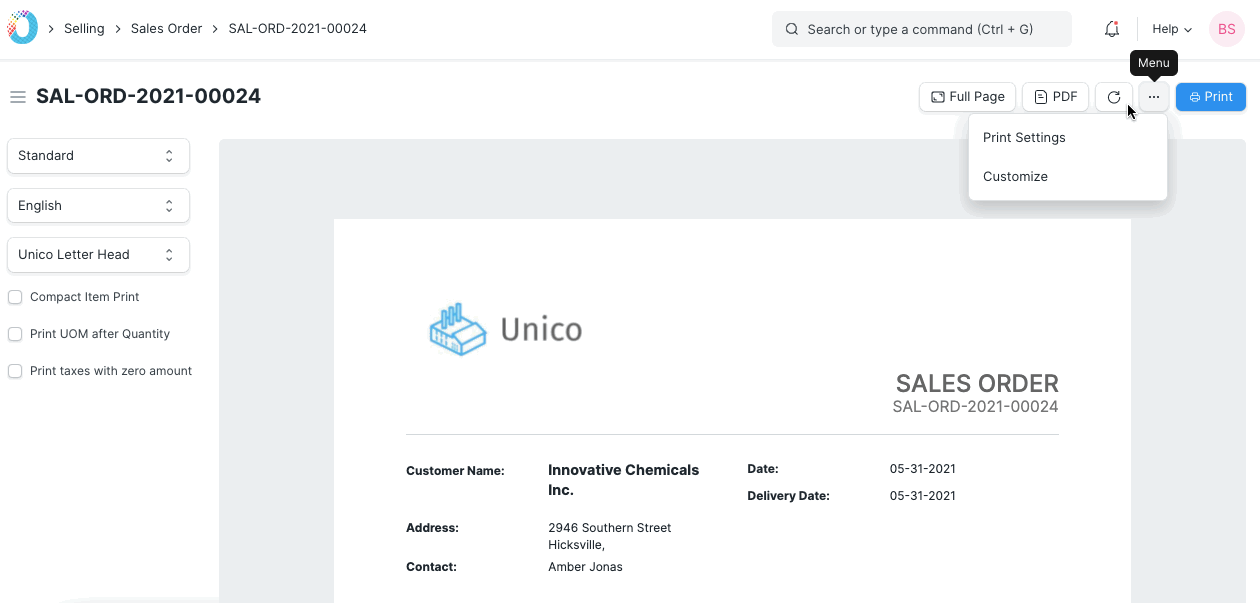
Print Settings
To edit/update your print and PDF settings, go to:
Settings > Print Settings
.png)
HTML Print Format
For creating an HTML Print Format, you would require some knowledge of HTML, CSS, and Python. Here is an example of how a Print Format can be design which has very specific format.

Print Formats are provided on the server-side using the Jinja Templating Language. All forms have access to the doc object which contains information about the document that is being formatted. You can also access common utilities via the frappe module. To avail support when creating an HTML based print format, you can refer to TechoERP Community forum, or start a new post for your query.
For styling, the Bootstrap CSS Framework is provided and you can enjoy the full range of classes.
References
Example
{% raw %}
{{ doc.select_print_heading or "Invoice" }}
| Sr | Item Name | Description | Qty | Rate | Amount |
|---|---|---|---|---|---|
| {{ row.idx }} | {{ row.item_name }}{% if row.item_code != row.item_name -%} Item Code: {{ row.item_code}}{%- endif %} | {{ row.description }} | {{ row.qty }} {{ row.uom or row.stock_uom }} | {{
row.get_formatted("rate", doc) }} | {{
row.get_formatted("amount", doc) }} |
Notes
- To get date and currency formatted values use,
doc.get_formatted("fieldname") - For translatable strings, use
{{ '{{ _("This string is translated") }}' }}